Google pousse les sites web à se tourner vers le mobile
Le géant du Web met à jour à partir du 21 avril son algorithme de recherche, qui privilégiera désormais les sites optimisés pour le mobile. Analyse et décryptage de cette (r)évolution.

C'est une pierre conséquente qui est jetée dans la mare du Web par Google en ce 21 avril 2015. Le géant américain modifie, en effet, son fameux algorithme de recherche en privilégiant désormais les sites et contenus optimisés pour le mobile.
En d'autres termes, les entreprises ayant un site web non-adapté pour le mobile (non responsive) risquent fort de voir leur place baisser dans les pages de résultats de Google, avec pour conséquence une baisse drastique de leur audience, surtout si le site web en question apparaît sur la seconde page (91% des clics se font sur la première page).
Est-ce instantané ?
La mise à jour de l'algorithme de Google ne va pas se faire en 24h : il lui faudra plusieurs jours, voir quelques semaines selon Gary Illes, webmaster trends analyst chez Google, pour être véritablement effective.
Quels sites seront touchés ?
La totalité des sites Web sont concernés, mais attention: la modification de l'algorithme n'a lieu que pour les recherches effectuées à partir d'un mobile. Si la majorité de votre audience provient d'un ordinateur fixe ou portable (desktop), la mise à jour de Google n'aura que peu d'impact sur vous - pour l'instant.
En revanche, si une partie de votre audience provient du mobile, vous avez tout intérêt à rendre votre site "Mobile Friendly", si ce n'est pas déjà fait. Cela est confirmé par Jonathan Vidor, fondateur de JVWeb: "Si vous êtes un site de B2B, ça ne va pas être très important pour vous. En revanche, si vous êtes un site de B2C, vous aurez du mal à vous passer de vos clients sur mobile".
Quelles sont les solutions ?
Si la majorité de votre audience vient du mobile, vous devez, donc, rendre rapidement votre site " Mobile Friendly " : ce terme désigne le label crée par Google pour identifier les sites adaptés au mobile, ou non (voir l'encadré ci-dessous). Les sites internet conçus avec des CMS de type Joomla, Wordpress, Drupal ou encore Prestashop bénéficient généralement des mises à jour desdits CMS en matière de compatibilité mobile.
Comment savoir si son site web est " Mobile Friendly " ?
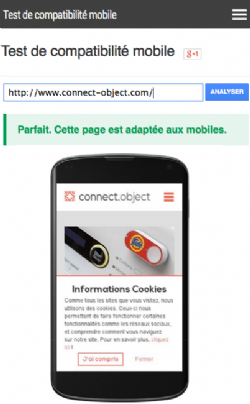
Google a mis en place un formulaire pour tester un site internet : il suffit de rentrer l'URL du site web pour obtenir, après calcul, le fatidique verdict: "mobile compatible" ou pas ?
Compte tenu de la progression du mobile ces dernières années, l'optimisation de la totalité des sites Web pour le mobile semble inévitable. Nécessitant un lourd investissement, on peut en revanche se demander si la réfection totale d'un site Web n'est pas préférable à une optimisation, très coûteuse et parfois peu efficace. En attendant la prochaine (r)évolution de Google...
Retrouvez le kit de survie pour ne pas voir son trafic chuter : SEO : 5 conseils clés pour devenir "mobile-friendliness" et plaire à Google
A LIRE AUSSI :
Google adwords: le mobile pour tous ?Publicité digitale: mobile et vidéo tirent le marché
Sur le même thème
Voir tous les articles Data room