4 tendances & 4 chantiers autour du mobile en 2021
La crise sanitaire a accéléré les usages et la transformation digitale des entreprises. Le mobile en est le moteur. Pour ne pas rater la sortie de crise ou au contraire mieux en limiter les effets, quelles tendances & chantiers mobiles les marques doivent-elles intégrer à leur roadmap 2021 ?

Nous aurions aimé pouvoir commencer cet article sans parler de Covid, mais impossible tant il a impacté les usages grand public en 2020 et continuera de le faire en 2021. En juin dernier, nous organisions un webinar avec E-Marketing, autour du mobile, clé d’entrée des expériences de shopping des consommateurs, et point central des stratégies marketing des marques. Au gré des gestes adoptés lors des confinements et des règles sanitaires de distanciation sociale, le mobile s’est révélé comme un geste barrière essentiel et comme l’outil central d’interactions “sans contact” avec le monde physique. 4 tendances nous semblent importantes à suivre en 2021.
Les wallets et applications mobiles ont séduit de par leur simplicité d’utilisation, en répondant à un besoin d’autonomie et une volonté de limiter ses interactions avec le monde extérieur, tout en garantissant la sécurité, sur des montants supérieurs aux 50€ réglementaires sur CB. Selon Orange Bank, les montants unitaires des achats via paiement mobile ont bondi de 60%. Du scan de produit (mise au panier) au paiement mobile, en intégrant la fidélité dématérialisée (dont les mécaniques de promotion), c’est toute l’expérience de courses in-store sur un mode “self-shopping” qui s’est démocratisée. Une expérience 100% mobile que l’on peut notamment découvrir dans le magasin le “4 Casino”, avec l’application Casino Max.
2. Le comeback du QR code & l’ère du visual search
Le mobile nous a également permis d’accéder à un menu, une fiche produit, une file d’attente, par scan de QR code, qui aura finalement trouvé son utilité en 2020, et nous offre la possibilité en 2021 de “scanner” plus largement le monde environnant.
En attendant le développement du NFC, la recherche visuelle alimentée par des bases de données d’objets de plus en plus complètes, des appareils photos de plus en plus puissants et des IA de plus en plus pertinentes représente une vraie rupture. Avec la capacité à faire basculer les consommateurs de la découverte de produits dans le monde réel à l’achat en ligne en un clic. Snap et Amazon - adeptes du "one-click" - avaient lancé en 2018 un mouvement, rejoint désormais par de plus en plus de retailers comme Castorama qui propose depuis fin 2020 son service avec la start-up Syte.
3. La réalité augmentée au profit de la conversion
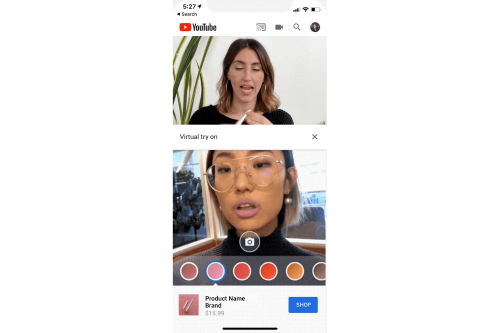
La réalité augmentée qui aura mis du temps à rencontrer un public de masse, est aujourd’hui - au-delà d’un outil favorisant la projection sur un mode distancié - un excellent levier de prise de décision et de conversion pour le commerce en ligne. Et le smartphone, encore une fois, l’outil adapté à la prise en main de cette technologie. Le récent déploiement du format Swirl de Google, permettant le “virtual try-on” de produits Mac Cosmetics a démontré que 30% des utilisateurs exposés à la campagne ont testé le module de réalité augmentée, en moyenne durant 80 secondes.

source: Google
En parallèle, l’intégration de la technologie LiDAR (Light Detection and Ranging) aux terminaux mobiles permet d’offrir des expériences de réalité augmentée plus stables, précises et réalistes grâce à sa capacité de détection de profondeur inégalée. L’étude de USERADGENTS sur la réalité augmentée, ses cas d’usages et son fonctionnement technique, est en accès libre ici.
4. Le live shopping ou shopping à distance
La période a également vu se développer de manière exponentielle le shopping en visio, entre un ambassadeur de la marque et un ou plusieurs clients. Le live shopping flirte avec l’influence marketing en imposant aux conseillers une nouvelle forme de vente et de relation. Face aux résultats probants de cette nouvelle technique - plus d’un million de personnes connectées à son live Xbox - le groupe Fnac Darty a d’ailleurs décidé de lancer son studio d'enregistrement au sein du Fnac Darty Ternes. Certaines marques misent totalement sur le concept en ouvrant des boutiques dédiées à la vente en visio, c’est le cas de Gucci Live à Florence. Un sujet approfondi dans notre étude RetailXperience #4, en téléchargement gratuit.

Source : Gucci
Pour bien intégrer ces tendances et adapter les interfaces consommateurs à ces usages, nous avons identifié 4 chantiers clés à appréhender.
Votre trafic Internet provient à plus de 50% (et certainement près de 70%) du mobile. L’optimisation de la performance sur ce terminal - petit, tactile, pas toujours connecté à de la 5G ou du WiFi - est essentiel, d’autant que le desktop décroît.
Repensez votre site web autour du mobile en termes d’architecture avec un site en Javascript (React, Vue) s’appuyant sur des web services en micro-services et des CMS headless. Concentrez le travail sur la performance en optimisant votre scoring sur les Core Web Vitals de Google qui entreront en vigueur en mai 2021 et impacteront votre SEO. Enfin rendez votre site compatible PWA (Progressive Web Apps) pour offrir le meilleur du web à vos utilisateurs.
2. Investir dans les applications pour servir l’omnicanalité
Vous avez (finalement) choisi de faire une app et vous avez certainement raison d’utiliser cet accélérateur d’omnicanalité, si vous avez un minimum de récurrence d’achat ou d’usage de vos services.
Entre Swift, Kotlin, Flutter ou React Native, le choix des technologies de développement est complexe, avec les enjeux d'expérience client et d'image d'un côté et la maîtrise des coûts et l'unification de l'expertise technique de l'autre. Un sujet qui doit être pris avec une vision de plateforme digitale et dont nous apportions des éléments de réponse dans un précédent article.
Vous pourrez aussi vous interroger sur les tendances design, telles que le néomorphisme qui détrône progressivement le flat design, avec tout autant de simplicité mais plus de réalisme et un aspect amélioré en 3D, ainsi que sur l’importance grandissante des micro-interactions, qui rendent les interfaces plus vivantes et ludiques. Enfin, il faudra prêter attention à SwiftUI, le framework de design d'interface utilisateur lancé par Apple en 2019 et basé, entre autres, sur le concept d'atomes et de molécules exploités par un design system.
Inspirés des mini programmes à la WeChat ou des Instant Apps de Google, les App Clips lancés par Apple avec iOS 14 en 2020 promettent un accès instantané et intelligent à une fonctionnalité, sans que l'utilisateur ait besoin de télécharger l’application. Via un QR code, un tag RFID ou un lien sur Plan ou par SMS, votre mini app apparaît d’elle-même, au bon moment, éliminant ainsi les frictions d’un usage ponctuel. Commander un café sur un automate, payer un parking ou débloquer un scooter électrique se fait désormais en deux clics, aussi grâce à l'intégration des systèmes d’authentification (Apple Sign-in) et de paiement (Apple Pay) de la firme à la pomme. Désormais, vos prospects n’ont plus de raison de ne pas utiliser votre app.
Vos interfaces numériques n'échapperont pas à votre politique RSE, qui demande des preuves de votre engagement. Au-delà des contraintes juridiques de plus en plus fortes, l’accessibilité, le “privacy by design” et l’éco-conception vont intégrer plus fortement votre méthodologie et vos dashboards projets.
Concernant l’éco-conception, même si l’essor du mobile a poussé les entreprises à simplifier les interfaces, l’ère semble à l’opulence, avec des contenus toujours plus riches (animations, vidéos, 3D, réalité augmentée et virtuelle), et gourmandes en ressources. Il semble assez utopique d’imaginer un retour en arrière à court terme. Il faut donc travailler sur la minimisation du poids de ces ressources, leur adaptation en fonction du terminal, ou le codage de certains éléments plutôt que l'utilisation de ressources graphiques. Heureusement, dans ce domaine il semble que performance commerciale de l’interface et allégement des ressources aillent de paire.
Il est essentiel que ces trois chantiers soient portés par les directions mais aussi les équipes de pilotage opérationnel et s’imposent dès les phases de conception. L’une des erreurs est de croire que ce sont uniquement des sujets techniques, qui seront réglés durant la phase de développement. Ou que la seule présence dans le contrat et ses annexes suffisent à imposer le sujet tout au long du projet.
Deux études produites par l’agence sur ces sujets : design for accessibility et éco-conception des services numériques vous apporteront les clés nécessaires pour appréhender ces chantiers.